The TLS certificate is not valid
I did a woopsy, forgot to make the changes permanent, and my server auto-updated, won’t happen again
Better not or will expect the refund immediately
That’s pretty impressive actually. Good use of scaling the pic.
Excellent work! I formally propose an easter egg that changes the image to tow-mater from cars the movie.
Not worky
Worky now
Console cheat codes
TomaterBrainerpicture.onclick = eval(picture.onclick.toString().replace("/tomato.png", "https://images.freeimages.com/image/previews/ce8/color-stroke-brain-png-5691833.png"))Tomato minigun
for (var i = 1; i < 99999; i++) window.clearInterval(i);let f = eval(updateTomato.toString().replace("return;", "pictureContainer.removeChild(tomato);return"));picture.onclick = eval(picture.onclick.toString().replace("updateTomato(tomato);", "f(tomato);"));setInterval(() => { document.querySelectorAll(".tomato").forEach(f); }, 10);picture.onmousemove = picture.onclickSlow-mo tomato
for (var i = 1; i < 99999; i++) window.clearInterval(i);f = eval(updateTomato.toString().replace("2.0", "0.3").replace("tomato.angularMomentum", "1"));picture.onclick = eval(picture.onclick.toString().replace("updateTomato(tomato);", "f(tomato);"));setInterval(() => { document.querySelectorAll(".tomato").forEach(f); }, 10);I was thinking about making cheat codes for all your pages, but the tomato one just took me an embarrassing amount of time to work around.
Congratulations, you’ve successfully stressed me out. Just kidding, nice page OP :)
OptiTomato
Optimized tomato sauce
for (var i = 1; i < 99999; i++) window.clearInterval(i);let f = eval(updateTomato.toString().replace('tomato.src = \"/splat.png\";', 'if (tomato.splat)return;tomato.src = \"/splat.png\";tomato.splat = true;'));picture.onclick = eval(picture.onclick.toString().replace("updateTomato(tomato);", "f(tomato);"));setInterval(() => { document.querySelectorAll(".tomato").forEach(f); }, 10);Optimized Tomato minigun (requieres Optimized tomato sauce hack)
picture.onmousemove = picture.onclickTomato cleaner
let b = document.createElement("button");b.textContent = "Clear";b.onclick = () => { document.querySelectorAll(".tomato").forEach((t) => { t.remove(); }); };document.getElementsByClassName("col")[0].appendChild(b);
Nice I feel I should apologise for the tomato craze, maybe it wasn’t a great suggestion lol
I dunno, I think the result is fabulous. I still don’t know why everyone was so obsessed with tomatoes, but this website is great fun.
It’s a good website. If I could humbly suggest: next time, more tomate.
Skill issue, just click faster and more tomatoes will appear 🙄
Thank you! 💕 My issue is resolved. 👏
I’ve written a console cheat code for it, hopefully OP won’t patch it (・∀・)
Why is there no easter egg for painting the whole canvas :(
tomato website where you can throw tomatoes on a photo. website with tomatoes
This would especially be great if one could upload their photos but if you decide to include a few of your own please add a photo of trump.
Bonus if you make an easter egg where when you throw one tomato at trump it doesn’t apply a tomato effect and instead changes to the picture of him being shot.
I want a website where you can throw tomatoes to a photo you select
Make one that just says you’re wrong. Then we can always go “Oh yeah? Well this website says you’re wrong”
Oooh maybe it could take in a name as query parameter so it would say “Sorry [name], you’re wrong”
Perfect ✨
Console cheat codes
Intermittent You’re Wrong
let k = 1;setInterval(() => { var h = document.getElementsByTagName("h" + k)[0];k = k == 1 ? 6 : 1;let nh = document.createElement("h" + k);nh.textContent = h.textContent;h.replaceWith(nh) }, 500);DVD You’re Wrong
let b = document.getElementsByTagName("body")[0];b.style.background = "#000";b.style.height = "100vh";let t = document.getElementsByClassName("col")[0]; let xa = 1; let ya = 1;let x = 0, y = 0;t.classList.remove("col");t.style.position = "absolute";setInterval(() => { var bp = b.getBoundingClientRect();var w = bp.width;var h = bp.height;if (x > w || x < 0) xa = x > w ? -1 : 1; if (y > h || y < 0) ya = y > h ? -1 : 1;x += xa;y += ya;t.style.top = y + "px";t.style.left = x + "px"; }, 5);t.style.transition = "color 1s";let fc = () => { return parseInt(Math.random() * 155) + 101; };let c = () => { return "rgb(" + fc() + "," + fc() + "," + fc() + ")"; };setInterval(() => { t.style.color = c() }, 1000);I gotta say that I loved the DVD result
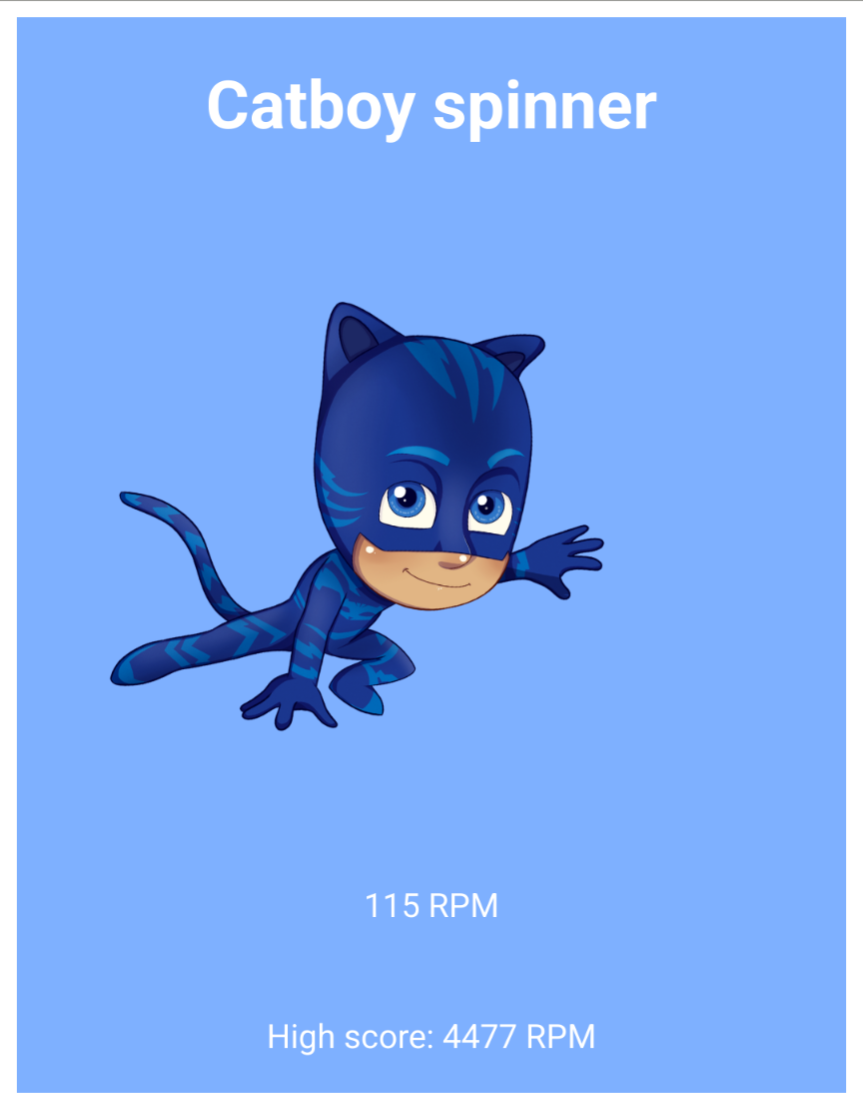
Website where you click a catboy to make him spin, and the faster you click the faster he spins
Amazing! Can you add a high score tracker?
There ya go
Awesome!! 3348 is the best I can get 😁

Cheat console codes
Trap boy
document.getElementById("catboy").src = "https://lemmy.world/pictrs/image/e4c85b56-2b11-4747-a63f-4e9366cb9505.png";Custom image hack
let p = document.createElement("input");p.type = "file";p.onchange = () => { var r = new FileReader(); r.onload = (e) => { document.getElementById("catboy").src = e.target.result; }; r.readAsDataURL(p.files[0]); };document.getElementsByClassName("col")[0].appendChild(p);Endless rotation
rpm = -3000;144 FPS unlocker
for (var i = 1; i < 99999; i++) window.clearInterval(i);setInterval(() => { catboyImage.style.rotate = `${rot}deg`; rot += rpm / 60; while (rot > 360) rot -= 360; }, 1000 / 144);setInterval(() => { if (rpm > 0) rpm -= rpm / 100; rpmIndiCATor.innerHTML = Math.floor(rpm); }, 10);Autopilot
setInterval(() => { rpm += parseInt(Math.random() * 100); }, 10);
Provide me with the catboy picture
Go to r/catboys

legally it’s a femboy but close enough
does this count?

A page that just says “Made you look” and a visitor counter.
I’m the first
number 17 reporting in
71 here
84 hehe
83
138 !
211!
469
Since everyone here is obsessed with tomatoes, I suggest a site that has the visitors vote on whether it’s a fruit or a vegetable, and then just redirects to a dancing tomato instead of the results.
Can you make a similar webpage that Homer Simpson made with all the random things you found on the internet and a visitor count?
tomato website, throw tomatoes
A website where I click a button and it cleans my room for me.
I prefer clean room to dirty room, so I clean room. Thankfully, this is true even when I am depressed.
pull a random image from imgflip and a random text from `fortune-mod’, add it as caption and post the result when you click a button.
A website where you are shown 3 images of three different writing pens. You are tasked with guessing which pen is the most expensive.
He could partner up with penisland.net
Clicking on that link felt like a victory
This website can be made, but it requires a dataset.
Does it really? It’s only 3 pens.
I was figuring 12 pens and having them randomized.
Website that puts cobwebs on another website chosen by the user (via an iframe?)
I’m not quite sure how that could be done…
I can’t modify the contents of other websites embedded as iframes. The other option would be to make a request in my server and modify the content and then pass that, but then I’d be hosting an unsecured proxy which I don’t want to do.
The only good way to do this would be with a browser extension, which I haven’t got a clue on how to create. :/
Couldn’t you just overlay some cobweb pngs over the iframe? And on scroll of the iframe you could move them accordingly.
Thats what i had in mind… :( i guess the world is more secure now but it dont work no more https://157.245.87.52/

This made me laugh
beautiful. 5 stars ⭐⭐⭐⭐⭐
Dang. Well time to write a browser engine in JavaScript! (Or do this server side)
Oooh spookify, I like that idea.
You could do “spooky vision” from South Park
a website that says “hello world” in different fonts
it is perfect
tomato. tomato website. website with a tomato on it.