I quite love wefwef (ahem Voyager), building on the legacy of Apollo and filling the hole caused by the whole Reddit kerfuffle (obligatory fuck u/spez).
Due to being averse to everything Google, I only use Safari (FF if there is some kind of technical issue where Safari is causing issues). From what I gathered researching on the web, there doesn’t seem to be any support for PWA in either of those browsers.
I’m currently running Voyager in a pinned tab, but if anyone has any suggestions to improve usability, I’d love to hear them. Thanks!
PWAs are going to Safari and are in the Safari 17 beta. https://webkit.org/blog/14205/news-from-wwdc23-webkit-features-in-safari-17-beta/
I’m not sure, but I think they might already be implemented in the Safari Technology Preview, which you can download for free and try out from here. https://developer.apple.com/safari/technology-preview/
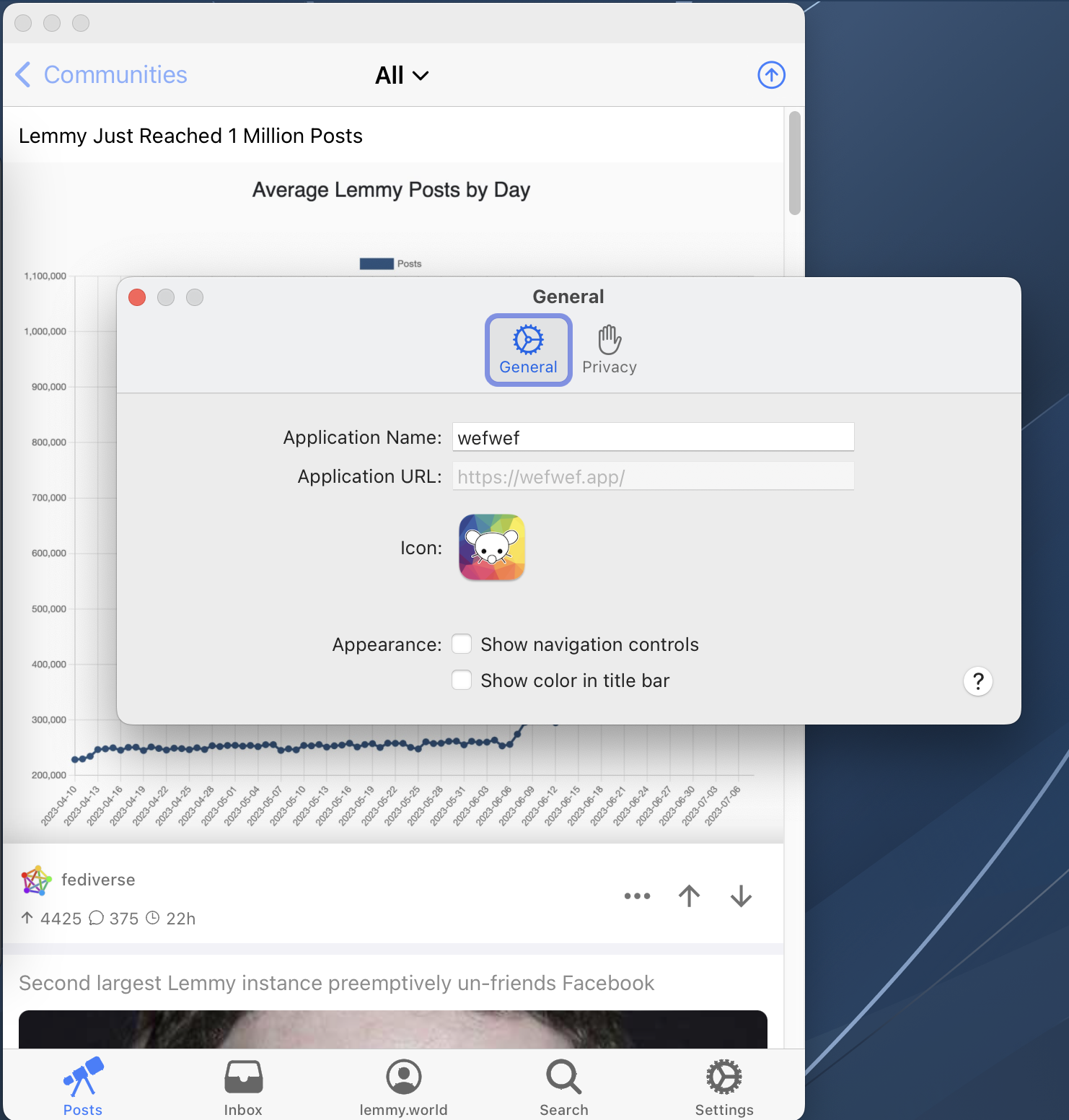
On macOS beta 14 it can be done by Sharing → Add to Dock. There are option to hide the navigation bar, but shortcut key are still using like on Safari

I haven’t tried it yet, but on the desktop I intend to try the PWA with Brave browser. In terms of privacy, it’s hard to beat on any platform.
The new macOS is going to support this natively! 🥳
The next macOS version will allow that. In the meantime you can use Fluid app to create a standalone webpage. App
PWAs aren’t officially supported by Firefox, true, however we can add support using this extension.
I just started (and by just started, I mean like 30 minutes ago) a tauri build for voyager/wefwef that’ll allow for me (and other users, if there’s interest) to navigate via hotkeys.
You are shit out of luck then. Both Safari and Firefix doesn’t support full PWA functionality on desktop.
But you can use any other Blink based browser apart from Chrome. Vivaldi has great PWA support.







