I tried to set the background colour for my urlbar with
#urlbar-input-container { border: none ; border-radius: 5px ; background: light-dark(#ffffffff, #1b1e20ff) ; }
this works fine for the most part, except on focus it creates some corner effects, which I think might be from the border that gets overlapped somehow.

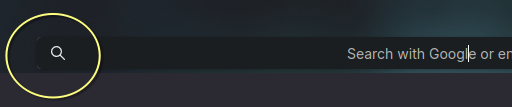
And this is how it looks on focus without my code

May be a ::before or ::after pseudoelement or some selector (:focus) or some accessibility feature that highlights the selected item